Comanche
This website is outdated. The new site with a detailed description can be found here
HTML 5 version
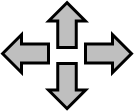
Use the cursor keys or the keys w a s d to move, the keys r and f to change the height and the keys e and q to look down or up.

It was in the year 1992 when I saw pictures of the upcoming game Comanche from Novalogic.
The graphics were awesome and in my opinion 5 years ahead of its time. During that time
3D Graphic accelerators were unknown or unaffordable.
Comanche uses a technique called voxel space similar to raycasting.
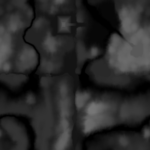
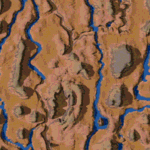
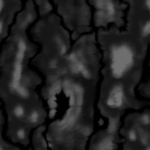
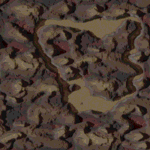
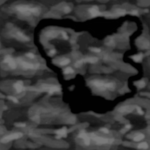
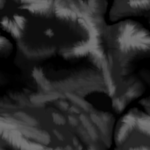
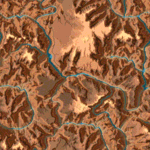
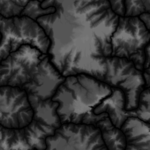
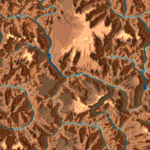
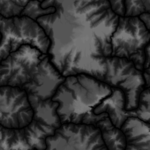
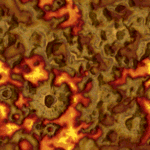
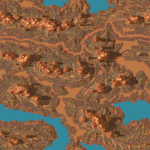
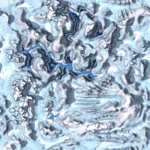
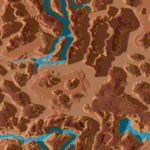
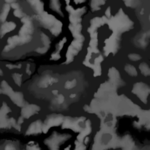
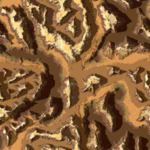
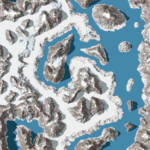
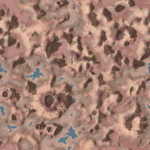
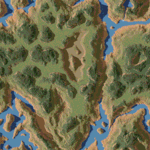
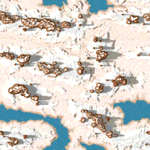
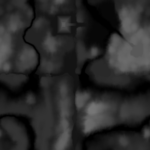
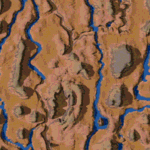
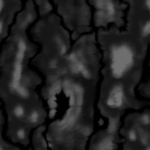
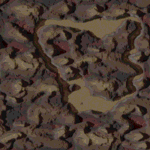
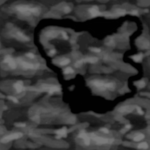
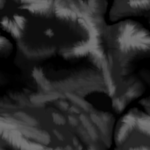
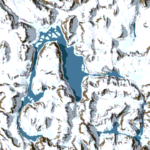
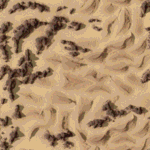
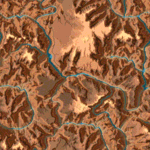
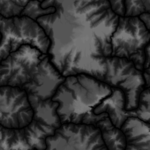
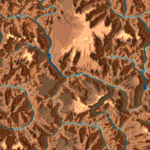
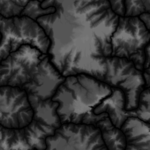
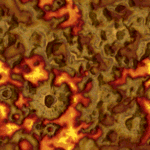
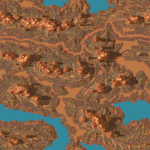
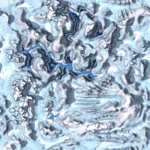
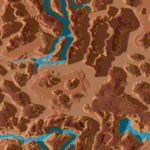
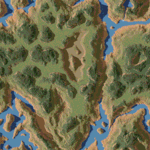
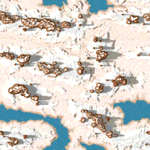
To display the landscape a 1024*1024 one byte height map and a 1024*1024 color map is
used which you can download on this site.
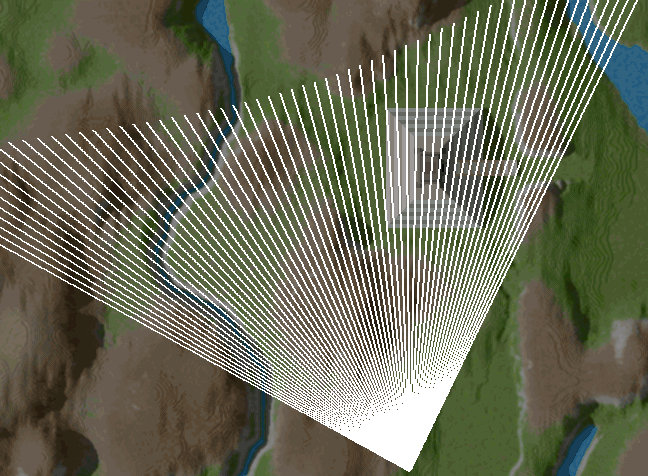
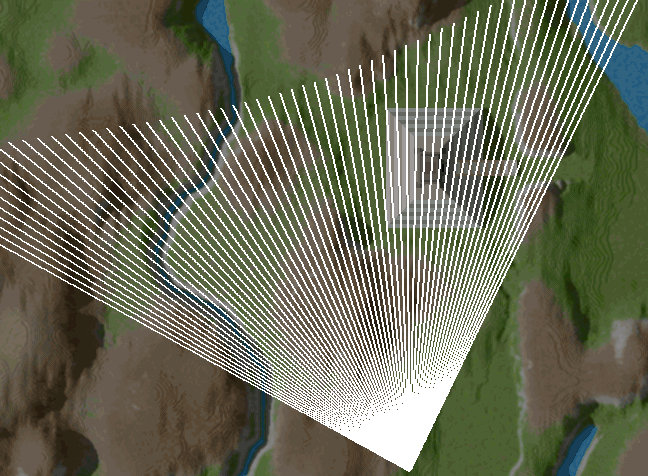
The algorithm draws vertical lines by shooting a ray from the camera into the map.
The following figure demonstrate this technique.

The algorithm is briefly described as follows.
-
Clear Screen.
-
For every column of the screen define a light ray which starts at the camera and ends at the horizon somewhere far away. The figure shows the direction of the rays.
-
Divide the ray into very small segments so that every pixel of map under the line is considered.
-
Load the height and color from the 2D maps corresponding to the position of the ray.
-
Do some perspective corrections for the height coordinate.
-
Draw a vertical line with the corresponding color with the height retrieved from the perspective correction.
There are of course a lot of tricks to get higher performance not mentioned here.
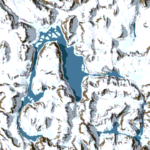
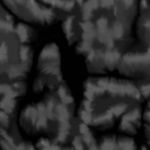
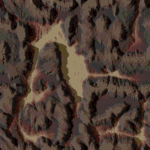
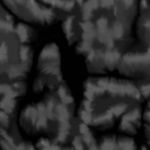
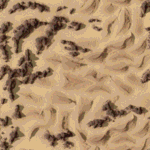
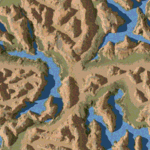
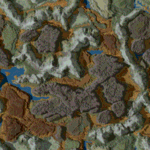
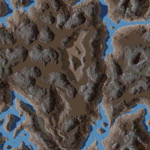
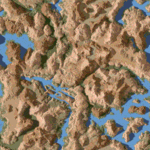
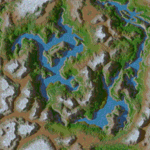
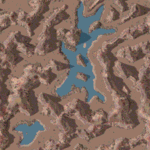
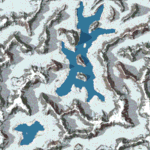
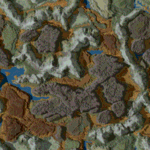
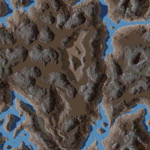
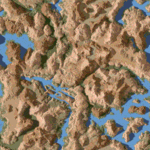
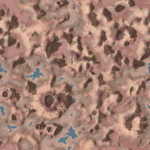
Maps
I extracted all maps. They have a size of 1024*1024 to fit into 2MB. One byte for the height and one byte for the color.




























































Java version
Go to the Java version